Creating tabbed panels in Concrete CMS
regarding v9:
See here for information regarding tabs in v9.
Instructions:
Step 1. Tabbed panels in forms use the concrete ui helper.
Core::make('helper/concrete/ui')
Step 2. The concrete ui helper will use the tabs method.
Core::make('helper/concrete/ui')->tabs()
Step 3. The tabs() method takes an array of "tab info" arrays.
tabs($tabs, $jstabs=true, $callback= 'ccm_activateTabBar')
- the first value of a tab info array is the data-tab name used in the data-tab hook for JavaScript
- the second value of a tab info array is the displayed tab title used as the label for the tab
- the third value is a boolean that sets the initial active tab
Example: array('feed-details', t('Feed Details'), true)
- "feed-details" is the data-tab name
- "Feed Details" is the tab title
- "true" means this tab will be the initial active tab
Step 4. Each tab section is wrapped in an element with a specific id and class.
- the id is the data-tab name prefixed with ccm-tab-content-
- the class is ccm-tab-content
Example: a data-tab name of "settings"
<div id="ccm-tab-content-settings" class="ccm-tab-content">
<!-- form content -->
</div>
Step 5. Place the desired form elements inside each tab section wrapper.
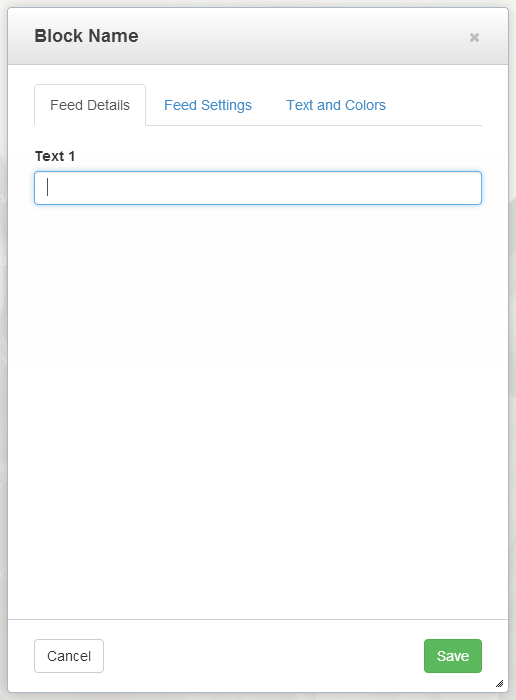
Example: a simple block form using tabbed panels
<?php defined('C5_EXECUTE') or die("Access Denied.");
print Core::make('helper/concrete/ui')->tabs(array(
array('feed-details', t('Feed Details'), true),
array('feed-settings', t('Feed Settings')),
array('text-colors', t('Text and Colors'))
));
?>
<div id="ccm-tab-content-feed-details" class="ccm-tab-content">
<div class="form-group">
<?php echo $form->label('text1', t('Text 1'));?>
<?php print $form->text('text1', $text1)?>
</div>
</div>
<div id="ccm-tab-content-feed-settings" class="ccm-tab-content">
<div class="form-group">
<?php echo $form->label('text2', t('Text 2'));?>
<?php print $form->text('text2', $text2)?>
</div>
</div>
<div id="ccm-tab-content-text-colors" class="ccm-tab-content">
<div class="form-group">
<?php echo $form->label('text3', t('Text 3'));?>
<?php print $form->text('text3', $text3)?>
</div>
</div>
Example: the HTML output for the tabs
<ul class="nav-tabs nav" id="ccm-tabs-13192">
<li class="active">
<a href="#" data-tab="feed-details">Feed Details</a>
</li>
<li class="">
<a href="#" data-tab="feed-settings">Feed Settings</a>
</li>
<li class="">
<a href="#" data-tab="text-colors">Text and Colors</a>
</li>
</ul>

A modified version that works on v9
NOTE: This works on Core Version 9.1.3 and PHP Version 8.1.15.
Example: a simple block form using tabbed panels
<?php defined('C5_EXECUTE') or die("Access Denied.");
print Core::make('helper/concrete/ui')->tabs(array(
array('feed-details', t('Feed Details'), true),
array('feed-settings', t('Feed Settings')),
array('text-colors', t('Text and Colors'))
));
?>
<div class="tab-content">
<div id="feed-details" class="tab-pane active">
<div class="form-group">
<?php echo $form->label('text1', t('Text 1'));?>
<?php print $form->text('text1', $text1)?>
</div>
</div>
<div id="feed-settings" class="tab-pane">
<div class="form-group">
<?php echo $form->label('text2', t('Text 2'));?>
<?php print $form->text('text2', $text2)?>
</div>
</div>
<div id="text-colors" class="tab-pane">
<div class="form-group">
<?php echo $form->label('text3', t('Text 3'));?>
<?php print $form->text('text3', $text3)?>
</div>
</div>
</div>
EXTRAS
The changes to this were inspired by this forum post located. The user linuxoid posted the differences as well as some ways to remember the last clicked tab.
Another forum post from mesuva that might prove fruitful to anyone that needs to expand on this. Say for instance Backwards Compatability for earlier versions of Concrete CMS that require the
ccm-tab-content-prefix or the classccm-tab-contentis located here.
Thank you to the orginal poster MrKDilkington.