WARNING: concrete5 5.6 and earlier are end-of-life. Sales from the marketplace have now ended. Click here to learn more about this transition.
Style Quickie (c5.6)
Check out the Double Quickie deal and the fantastic Developer Bundle, or document your work with Developer & Document.
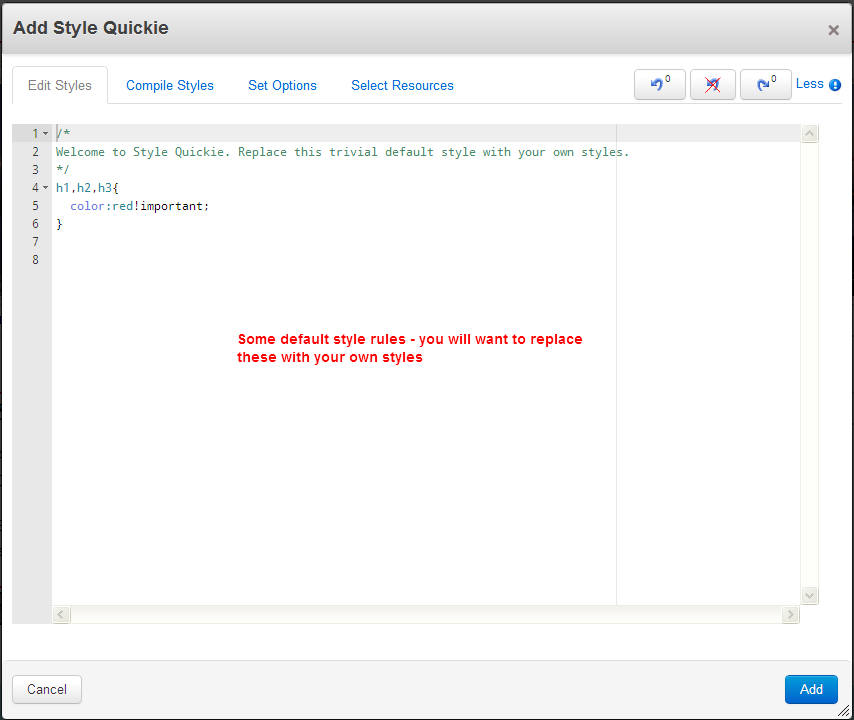
Style Quickie provides a small, user friendly and highly functional CSS and LESS development environment within a Concrete5 block.
Simply edit your styles and tick the resources they need. Style Quickie automatically checks styles validate and compile. Save the block and watch it add style to your page.
Once you have used Style Quickie, you will hate returning to inserting style the hard way by modifying template or theme CSS. For serious developers, Style Quickie is still the fastest way to insert styles and test before moving your development into a package. Adding CSS has never been easier.
Features
 Style Quickie is the quickest, safest and easiest way to add CSS and LESS styles. Have a look at the Features page for a comprehensive list of all the great features Style Quickie provides.
Style Quickie is the quickest, safest and easiest way to add CSS and LESS styles. Have a look at the Features page for a comprehensive list of all the great features Style Quickie provides.
Support
To get started, please read the Style Quickie documentation page. Check the Style Quickie Forums for application examples. Support for Style Quickie extends to the addon itself, but not to debugging any styles bundled for Style Quickie or developed using Stytle Quickie. For general CSS help, please ask on the Concrete5 forums.
Internet Explorer
Styles developed using Style Quickie will render in any browser. For developers, the included syntax editor is not compatible with and is disabled for Internet Explorer. You can still use Style Quickie, but editing will be just a text box. Developers will receive a richer experience in Firefox, Chrome or Safari. Furthermore, these browsers include much better Developer Console facilities.
Experience Required
To use Style Quickie effectively you will need some basic CSS knowledge and be able to use the browser Developer Console to diagnose CSS problems. But you don't need to be a zen CSS buddah. Style Quickie is a great learning environment.
Want to do the same with jQuery and Javascript? Try jQuickie.
See more addons by JohntheFish
Our 30 Day Support Policy
- Replies to tickets every few days.
Support Hosted
- On marketplace.concretecms.com