
The WebP Image Display add-on introduces an efficient and modern approach to showcasing .webp images on your Concrete CMS website.
This format, renowned for its superior compression capabilities, ensures your images are optimised for speed without sacrificing quality. Ideal for webmasters and developers aiming to enhance site performance and user experience, especially on mobile devices where download times and bandwidth are crucial.
Features:
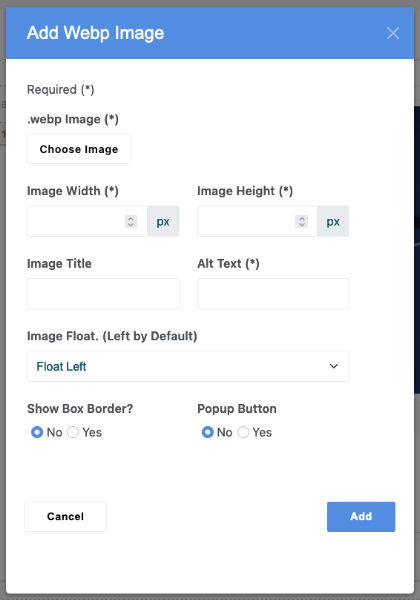
- Versatile Image Float Options: Easily align your images to the left, right, or centre, providing flexibility in design and layout.
- Popup Feature: Includes a popup option for a closer view of images, implemented with CSS for a lightweight solution free of JavaScript.
- Improved Page Speed: Leveraging the .webp format significantly improves your website’s loading times. Demonstrated by a PageSpeed Insights score of 98% for mobile and 100% for desktops in demo tests.
- Seamless Integration: Replaces the built-in image block in its default setup, allowing for straightforward implementation without disrupting existing content.
- Mobile-Friendly Design: The popup button is hidden on smaller screens to maintain usability, acknowledging that the popup image might be smaller than the image displayed on the page.
- Preserves Image Quality: Unlike the built-in image block that may produce a .png image when resizing, this add-on maintains the .webp format regardless of size constraints.
Usage Scenarios:
- High-Performance Websites: Essential for sites prioritising speed and efficiency, particularly those with heavy image content.
- Mobile-Optimised Sites: Enhances the mobile user experience by reducing load times and saving data without compromising on image quality.
- Galleries and Portfolios: Showcases artistic and photographic work in high quality with fast loading times, benefiting portfolios and galleries.
- E-commerce Platforms: Improves product image loading speed, contributing to a smoother shopping experience for customers.
PageSpeed Insights gives the demo page a score of 98% for mobiles and 100% for desktops.
In its default state it replaces the built-in image block. Any combination/variation of options are available. Popup option uses css, no javascript.
Constraining image size will NOT produce a .png image as the built in image block does.

