
Very good alternative to Goole Maps. Good concrete5 implementation. Thank you
fabianbitter

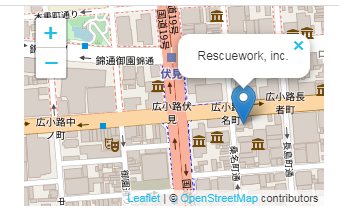
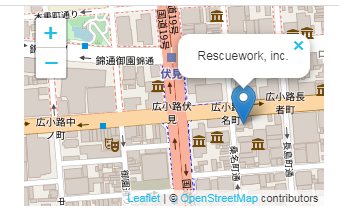
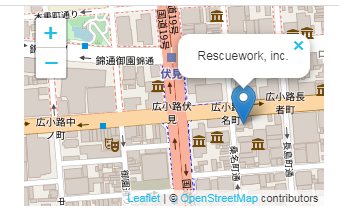
This addon displays a map using OpenStreetMap and Leaflet.
Using Leaflet(a javascript library) technology, users can choose the positions of the map and the marker easily and interactively.
Dragging the map will set the position of the map, and clicking the map will set the position of the marker. The marker can be set on(displayed) or off.
- Width - the width of the map. Allowed units: px, vw, vh, em, rem, vx and %
- Height - the height of the map. Allowed units: px, vw, vh, em, rem, vx and %
- Marker - the toggle switch to show a marker with a popup message, or not
- Message - the message shown on the marker.
- Z-index can be set manually.
- You can hide zoom control on the map.
- Optionally you can show the current position on the map.
- Expert Mode - a mode where you can specify these values by entering the number.
- latitude - the center of the map
- longitude - the center of the map
- zoom - the magnification ratio
- markerlatitude - the position of the map
- markerlongitude - the position of the map

What this Addon Does
- displays a map using OpenStreetMap
- the map width/height can be specified in the block edit mode
- optionally, you can display a marker and the popup message on the map.
This Addon Uses Leaflet
This addon uses a javascript library Leaflet.
Leaflet is developed by Vladimir Agafonkin and contributers, distributed under BSD 2-clause License.
LISENSE
This addon is distributed under MIT License.
CONTRIBUTER(s)
Thanks mlocati for various code updates and bug fixes.
GITHUB
https://github.com/ounziw/Free-Map
IMPORTANT NOTICE
Support for concreteCMS ver.8 ends in June 2023.
日本語での解説・使用例
日本語での解説はFree MAP - concrete5 アドオンをごらんください。

