
Highlight items, products, or pages in an engaging and visually appealing manner.
With its focus on customisation, responsiveness, and accessibility, this block can greatly enhance the presentation of content on your website.
Key Features:
- Flexible Positioning: Allows for the block to be floated left, centre, or right, giving you control over its placement within your page layout.
- Image Alignment Options: Provides the ability to float the block image to the left, centre, or right, ensuring that the visual elements align with your overall design.
- Orientation Settings: Offers the choice between landscape or portrait display, accommodating different types of content and design preferences.
- Colourful Button Options: Comes with 10 coloured button options to complement your website's theme or to make the call-to-action (CTA) stand out.
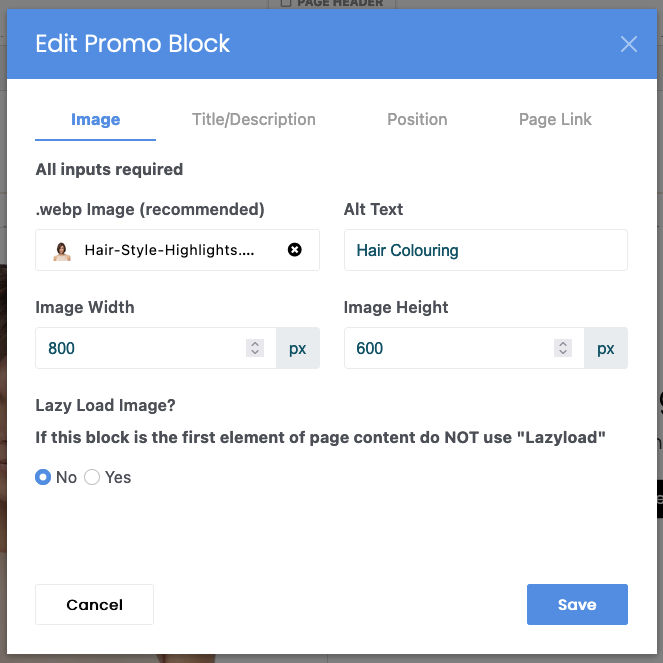
- Image Compatibility: Supports .webp image format for optimal page speed and efficiency, while still allowing the use of .jpg images.
- Responsive Design: The block's layout adjusts for mobile devices, with the title, description, and link folding under the image, ensuring a central alignment for all elements.
- Built for Performance: Fully responsive and designed with page speed and accessibility in mind, enhancing user experience across devices.
- CSS-based: Utilises CSS for styling and animations, eliminating the need for JavaScript and contributing to faster page loads.
- Multiple Blocks: Can be used to add a single promotional block or stacked for multiple promotions on a page, providing flexibility in how content is displayed.
- Lazy Loading: Offers advice on image loading strategies, recommending against lazy loading the image in the first block if it's at the top of the page to improve perceived load time.
Usage Scenarios:
- E-Commerce Websites: Highlight special offers, new arrivals, or featured products to attract customer attention and drive sales.
- Blogs and Portfolios:Promote recent posts, featured work, or specific projects, encouraging visitor engagement and exploration.
- Corporate Websites: Use the Promo Block to draw attention to services, special events, or key information about your business.
The Promo Block add-on is not just a tool for promoting products or services; it's a comprehensive solution for enhancing the visual appeal and user interaction of your website. With its emphasis on customisation, accessibility, and performance, it represents a valuable addition to any website looking to improve its promotional capabilities.
Demo page: https://add-ons.sbeech.uk/promo-block
Client site: https://wearehair.co.uk/

